Bringing the Brick-and-Mortar Experience Online
Potts Point Bookshop
Elevating UX through Improved Interface and Streamlined Information Architecture
-
My Role
I was the sole UX/UI designer.
-
Duration
It was a two-week conceptual design sprint.
-
Tools and Methods
· Paper and pencil
· User's interview
· Usability testing
· Figma
· Heuristic research
· Comparative/competitor analysis
Summary
-
Project overview
As online shopping continues to gain popularity, Potts Points Bookshop, like all other small retail businesses, faces a challenge to remain competitive in the e-commerce landscape. However, by improving the e-commerce experience, local bookshops can retain loyal customers and attract new ones. Potts Point hopes to achieve this by mirroring its in-store experience and providing its customers with the necessary information.
-
Problems
Pottspoint's website is confusing due to having two separate URLs and an overwhelmingly long navigation bar with 40 items. Additionally, the content organization and presentation are not optimized, with valuable information often hidden from the user's view.
The website also lacks essential features that help customers choose, compare, and purchase books easily..
-
Solutions
Created a new information architecture plan to lay the foundation for an effective navigation bar and intuitive content presentation.
The new IA also guided the redesign of the homepage, ensuring information is distributed hierarchically and logically, making it easy for users to find what they need and achieve their goals.
Enhanced the website's functionality and engagement by adding features like "read/write reviews," "similar to this book," "more from this author," and "about the author."
Conducting research to understand the current website and the market
1.1 Heuristic evaluation
To measure the current capability of the website, I did a heuristic evaluation, which revealed that it has a significant functional problem that is critical to be addressed which is:
The website uses two URLs, one for the main website and another for the blog page, which may lead to confusion and duplicate content issues.
And although the website looks nice, tidy, and minimal, it also has several design problems:
The navigation bar is overwhelming with 40 items! lacking proper categorization, prioritization, and hierarchy. Book categories are poorly structured, resulting in disorganized and confusing navigation.
The home page currently lacks efficient space utilization. Considerable unused space exists that could be optimized to showcase crucial information or features, capturing visitors’ attention without overwhelming them.
There is some helpful information and services on the website, but not in a proper place or format, so they are hidden from users' view, like:
a) The free book-wrapping service is lost within the text and not easily noticeable.
b) Different ways of contact are at the bottom of the book club page! This is not where people usually look for contact details when they need help.
c) Different events, such as book club meetings, kids' Storytime, or special events, are presented on different pages, so people cannot be informed about them all at once.
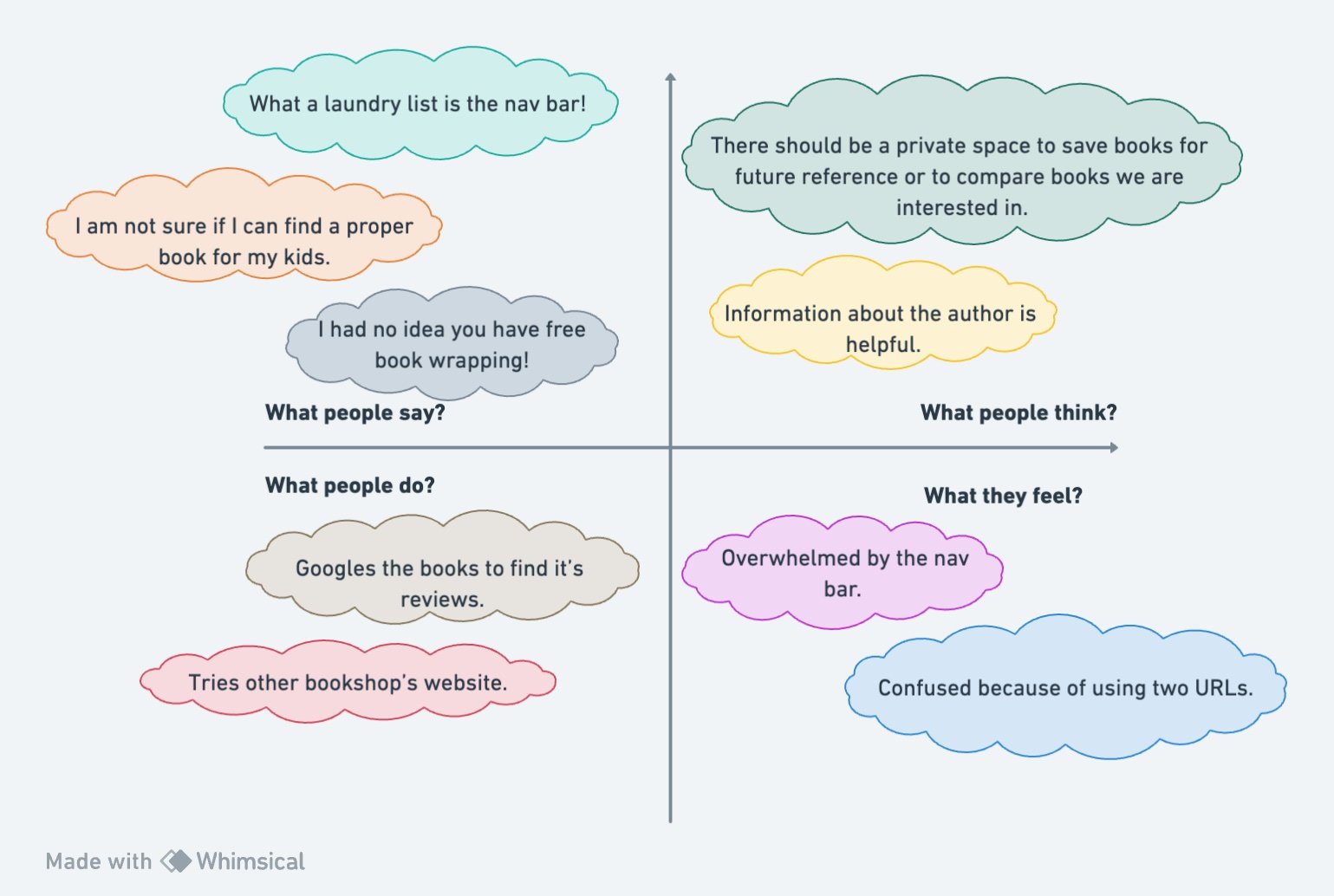
1.2 What do users think about the current website?
By inviting users to our research process and doing a usability test, the users declared that:
They need help or advice on choosing books.
They like to read/write reviews of the books, and they find information regarding the book's author very helpful.
They would love a private space to read and compare the books they're interested in.
This feedback encouraged iteration on the initial sketches, and the wireframes were reworked to incorporate the new insights. The product page mainly underwent lots of changes after the user's test.
1.3 What are our competitors doing well?
The competitor research revealed several patterns users are familiar with, which can be incorporated into the redesign of the homepage, the navigation bar, and the product detail pages. The key insights that ultimately influenced the redesign were:
Top banner presenting business content(books/events/blog/kids/ stationary…)
Books are categorised into a few main groups and further specified subgroups.
Kids' books are categorised by age.
Similar book and more from the author's suggestion feature.
Review feature with a 5-star scale rating.
2. How do we improve?
2.1 Using One URL
Merging the two separate URLs into one provides clarity and instils users' confidence while browsing and shopping online.
2.2 Designing a new Information Architecture
Potts Point Bookshop will benefit significantly from implementing a new information architecture, especially in the books category. A good information architecture lays the foundation for an effective navigation bar by providing a clear structure, hierarchy, and user-centric content organisation.
By classifying books into two broad categories (fiction and non-fiction) into which they can naturally fall and further subcategories, and by considering separate sections of other products, we can reduce the navigation bar from 40 items to 7!
Classifying children's books by age is also essential as children's reading abilities and comprehension skills evolve as they grow. Classifying them by age helps people find developmentally appropriate books for a child's age and reading level.
2.3 Bringing valuable information to the user's view
In the heuristic evaluation section, I highlighted that certain valuable information remains obscured from the user's perspective. In this discussion, I aim to explore the benefits of making this information more visible and explain how it may improve the user experience.
Free book wrapping
Providing free book wrapping sets the website apart from competitors and adds value to the shopping experience. It also can act as an incentive for hesitant buyers to complete a purchase, leading to an increased conversion rate.
Multiple ways of contact regarding shopping issues
By offering various contact options, you accommodate a broader range of user needs and preferences, making their experience more convenient and satisfying.
Regular Book Club Meetings & Friday Storytime
Reflecting regular in-store events on the website can be a powerful strategy for community building and customer engagement, plus it brings more traffic to the bookshop!
2.4 Making the shopping experience more informative and engaging
Incorporating the following features into the Pottspoint website is an investment in creating a more satisfying and valuable shopping experience for users and contributes to the website's success by increasing user engagement, conversion rates, and customer loyalty.
The review function for each product: Helps customers by offering immediate insights and opinions from others who have read the books.
"More from this author" suggestion: This can attract readers who enjoy an author's style, making them more likely to explore the writer's other books and become repeat customers.
"Similar to this book" suggestion: Users can explore books that are related to the one they're currently interested in. This feature introduces them to titles they might not have otherwise come across, expanding their reading options.
"About the author" information: This helps manage reader expectations, as some readers like to know about the author before committing to a book. It can also explain why the author is qualified to write on the subject matter and how their background might influence the content.
3.Solutions
3.1 Navigation Bar
Before
After
The following changes were made to make the navigation bar efficient, functional, and visually appealing.
Reorganized and shortened the navigation bar with logical book categories, using subgroups and dropdowns.
Considering separate sections for children's books and sorting them according to kids' ages helps people find books that are developmentally appropriate for a child's age and reading level.
Grouping all non-book products into three significant sections: Makes the navigation bar organized and easy for people to find what they are looking for.
Allocate a tab for events to present all in-store events in one place: Which can be a powerful strategy for community building and bringing more traffic to the bookshop.
Adding all the ways of contact in the format of the "Do you need help" button that brings a connection to the user's view.
Make the "free book-wrapping service” visible by presenting it on top of the navigation bar. This service sets the website apart from competitors and adds value to the shopping experience.
3.2 Homepage
While the homepage underwent a comprehensive redesign to distribute information and data hierarchically and logically with the best use of the space, I stayed loyal to the original website's design as much as possible to help smooth the transition for returning users. The aim was to create an engaging and visually appealing page to capture users' attention and encourage them to explore further.
Before
After
Changes that were made and why:
1. Consolidated URL: Merging separate URLs into one for clarity and user confidence.
2. Transitioning the navigation bar from a vertical to a horizontal orientation to make the best use of space and present more content.
3. Prominent Event Feature: Highlighted ongoing in-store events to drive more store traffic.
4. Showcasing Best-Selling Books: Prominently featured best-selling books to attract customers and encourage exploration.
5. "My Bookmarks" Feature: Changed "My Wish List" to "My Bookmarks" for a broader user approach
3.3 Product page
I tried to reflect all the user feedback while redesigning the product page, so the product page mainly underwent lots of changes after the user test.
Before
After
The following features were added to the product page:
The "About the author" provides context, credibility, and a personal connection to the author.
Five-star rating indicators to display book quality.
Writing a review and further review information will be accessible through the link next to the rating system and anchored further down the page to find in-depth written reviews.
Recommending more books by the same author to build a loyal fanbase.
The "similar to this book" section broadens the reader's options and introduces them to authors and titles they might not have come across otherwise.
What I built
Next Steps
To build on the solutions I've implemented, here are the next steps for the project:
1. User Testing and Feedback: Conduct user testing to gather feedback on the redesigned homepage and product page. This will help identify any usability issues or areas for improvement based on real user experiences.
2. More research needs to be done to identify patterns, themes and categories that books naturally fall into.
3. Developing a tagging system that is intuitive and user-friendly. Ensure that the tags accurately represent the content of each book and align with the customer's expectations.
Takeaways
As a junior UX/UI designer, I learned many valuable lessons throughout this project, which I'll take with me into my future career. My main learnings were:
1. Functionality over visual appearance: No matter how visually appealing a website may be. If it doesn't meet the user's needs and expectations, it won't be used.
2. Consistency Matters: Staying loyal to the original website design fosters consistency, which is essential for brand recognition, user trust, and a positive user experience.
3. Necessary and consumable: The presentation of content still matters. After deciding what is necessary, you must also decide how best to present it, so it is not overwhelming for the user.